Красивый и аккуратный дизайн сайта зачастую требует специально подготовленного контента, к примеру фотографий с заданным соотношением сторон. Но не всегда есть возможность подготовить фотографии должным образом. В этой статье мы рассмотрим несколько способов вписать картинку в заданную область средствами CSS.
Способ 0: 100% width/height
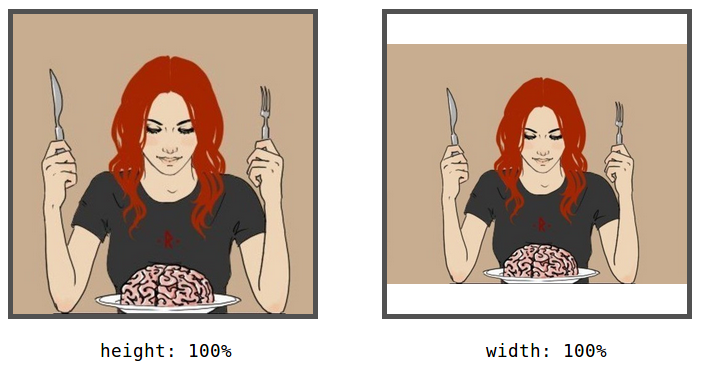
Первый способ заключается в использовании значения 100% для одного из параметров тега img – ширины или высоты. При этом второй параметр должен быть установлен в auto для сохранения пропорций изображения. Картинка растянется до размера контейнера по одному из измерений, а второе значение будет рассчитано автоматически. В результате по краям картинки могут образоваться поля, но она поместится в отведённой области целиком, без обрезки.
<html>
<head>
<style>
.wrapper {
width: 300px;
height: 300px;
border: 5px solid #515151;
}
.exmpl {
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
.exmpl img {
height: 100%;
width: auto;
}
</style>
</head>
<body>
<div class="wrapper exmpl">
<img src="/images/braineater.png">
</div>
</body>
</html>
Так как при высоте 100% от высоты контейнера изображение вылезает за пределы этого контейнера по ширине, для обрезки лишнего используется свойство overflow со значением hidden. При этом, если мы хотим, чтобы в видимую область попала центральная часть изображения, его надо выровнять по центру контейнера. Проще всего это сделать задав контейнеру display: flex, и далее позиционировать изображение по вертикали и горизонтали с помощью свойств justify-content и align-items.
Недостатком такого метода является то, что если часть изображений вытянута горизонтально, а часть вертикально, то одни из них заполнят область целиком, тогда как другие образуют поля.

Чтобы избавиться от полей можно заменить свойства width и height на min-width и min-height (при этом ширина и высота по умолчанию примут значения auto). Тогда вне зависимости от ориентации изображения, оно заполнит область целиком.
Важно: если вы используете выравнивание с помощью flex-контейнера, добавьте flex-shrink: 0, чтобы запретить автоматическое масштабирование изображения.
<style>
.wrapper {
width: 300px;
height: 300px;
border: 5px solid #515151;
}
.exmpl {
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
.exmpl img {
min-width: 100%;
min-height: 100%;
flex-shrink: 0;
}
</style>

Но хорошо работать это будет в случае, если исходное изображение меньше контейнера или незначительно отличается от него по размеру, так как в данном случае мы только растягиваем изображение при необходимости, но не уменьшаем его, если оно слишком большое.

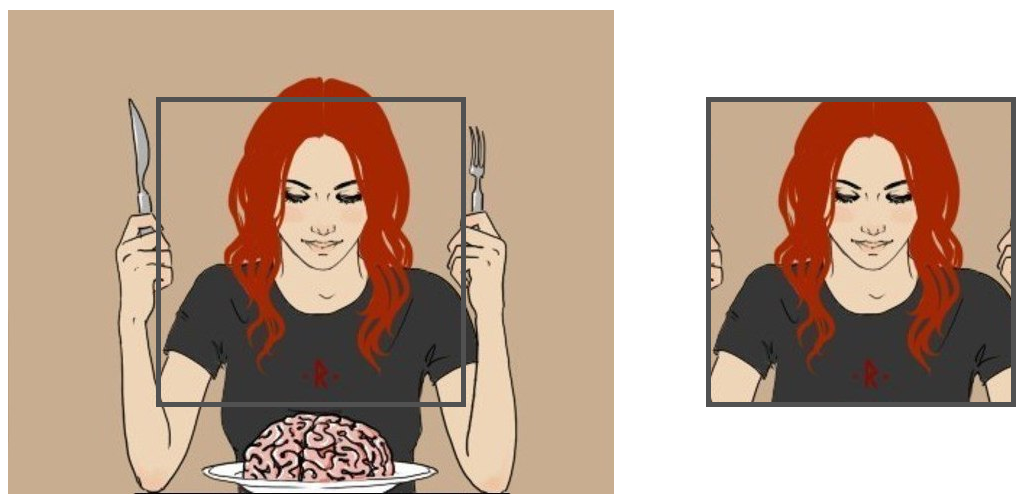
Подобным образом можно вырезать только часть изображения, увеличивая или уменьшая масштаб изображения и контролируя смещение с помощью свойства margin.
<style>
.wrapper {
width: 300px;
height: 300px;
border: 5px solid #515151;
}
.exmpl {
overflow: hidden;
}
.exmpl img {
width: auto;
height: 200%;
margin: -60px 0 0 -240px;
}
</style>

Способ 2: background-image
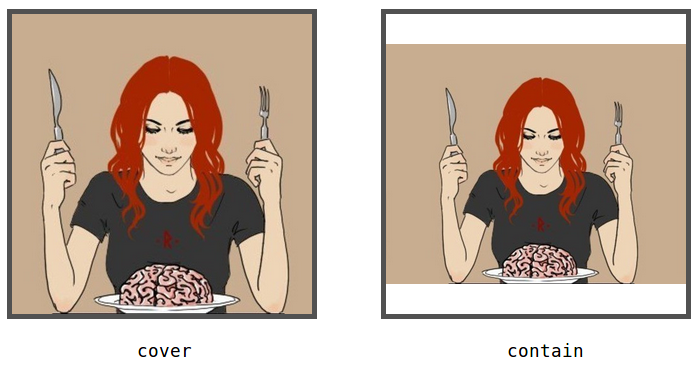
Другой способ вставки изображений – установка их в качестве фонового изображения блока. Этот способ попал сюда за то, что у фонового изображения есть свойство background-size с двумя полезными значениями: contain и cover. Первое умещает изображение целиком с сохранением пропорций (и образованием полей), второе растягивает изображение таким образом, чтобы полей не осталось, также с сохранением пропорций и при необходимости обрезая лишнее.
<html>
<head>
<style>
.wrapper {
width: 300px;
height: 300px;
border: 5px solid #515151;
}
.exmp2 {
background-image: url(/images/braineater.png);
background-repeat: no-repeat;
background-position: -40px 0px;
background-size: cover;
}
</style>
</head>
<body>
<div class="wrapper exmp2"></div>
</body>
</html>
По сравнению с предыдущим способом, здесь браузер автоматически определит, по какой оси нужно масштабировать изображение, а потому правило будет одинаково работать как для вертикальных, так и для горизонтальных изображений.

Способ 3: object-fit
Этот способ похож на предыдущий, только не нужно делать изображение фоном. Свойство object-fit применяется к самому изображению и имеет значения contain и cover, работающие аналогично таким же значениям свойства background-size. При этом width и height нужно установить в 100%.
<html>
<head>
<style>
.wrapper {
width: 300px;
height: 300px;
border: 5px solid #515151;
}
.exmp3 img {
object-fit: cover;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="wrapper exmp3">
<img src="/images/braineater.png">
</div>
</body>
</html>
Живой пример

