При создании темы для портала Liferay 7.2 возникла необходимость изменить его цветовое оформление. Так как мне не хотелось переопределять цвета всех компонентов через более приоритетные селекторы, я начал искать другие пути. К счастью, такой путь нашёлся.
Шаг 1. Создание темы.
Начнём с простого - генерации темы из мавеновского архетипа. Делается это несложной командой.
mvn archetype:generate \
-DarchetypeGroupId=com.liferay \
-DarchetypeArtifactId=com.liferay.project.templates.theme \
-DarchetypeVersion=1.0.59 \
-DliferayVersion=7.2 \
-DgroupId=com.example \
-DartifactId=example-theme \
-Dversion=1.0 \
-Dpackage=com.example \
-Dauthor="Test Test"
Первые три параметра (archetypeGroupId, archetypeArtifactId, archetypeVersion ) - это просто выбор архетипа для генерации. Все остальные параметры относятся к его настройке:
liferayVersion для выбора версии портала, под который идёт разработка;groupId, artifactId, version - соответствующие параметры вашего maven-модуля;
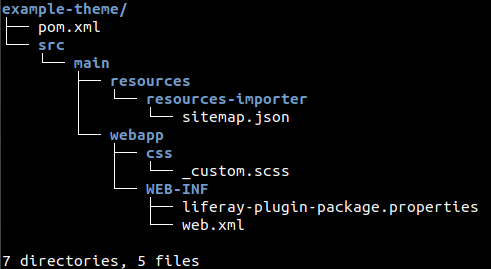
В результате будет получен проект со следующей структурой.

Теперь можно приступать к перекраске темы.
Шаг 2. Изменение стандартных переменных.
В каталоге src/main/webapp/css создаём файл _clay_variables.scss. В этот файл можно поместить объявления переменных, используемых фреймворком Clay - стандартным фреймворком компонентов для Liferay. Он базируется на популярном фреймворке Bootstrap, так что основные его принципы вам покажутся знакомыми.
Осталось понять, а какие переменные доступны для переопределения. Официальная документация даёт эту ссылку, но она мне кажется неинформативной. Так как фреймворк базируется на Bootstrap, то и основные переменные (отступы, цвета и т.д.) определены в нём. Благо, никто не ограничивает нашу свободу в изучении исходного кода, так что необходимый файл обнаруживается быстро: вот он. Вот, например, определение цветов темы:
$primary: $blue !default;
$secondary: $gray-600 !default;
$success: $green !default;
$info: $cyan !default;
$warning: $yellow !default;
$danger: $red !default;
$light: $gray-100 !default;
$dark: $gray-800 !default;
Или брекпоинты для грида:
$grid-breakpoints: (
xs: 0,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px
) !default;
Дав новое определение этим переменным в файле _clay_variables.scss, вы легко измените внешний вид вашей темы. Скорее всего, этих переменных вам будет достаточно для создания желаемого оформления.
Засим откланиваюсь, прощайте.
