Компоненты primefaces делают жизнь старообрядцев программистов, не желающих переходить на современные фронтендовые фреймворки, легкой и приятной, но не всегда служат серебряной пулей. С грустью осознав, что привычный textEditor не умеет обрабатывать html-теги и просто их экранирует, я заменила его на ckeditor – умный html-редактор, который, по заверению производителя, можно полностью кастомизировать.
Ckeditor действительно предоставляет большой набор функциональности и позволяет добавить в toolbar кучу радующих глаз опций, половиной из которых вы, скорее всего, пользоваться не будете: использовать элементы форматированного текста (фрагменты кода, таблицы, математические формулы, встроенные медиаресурсы и т. д.), производить вставку содержимого из Microsoft Word и Excel, настраивать цвет и язык редактора, задавать его размеры и т.д. и т.п.
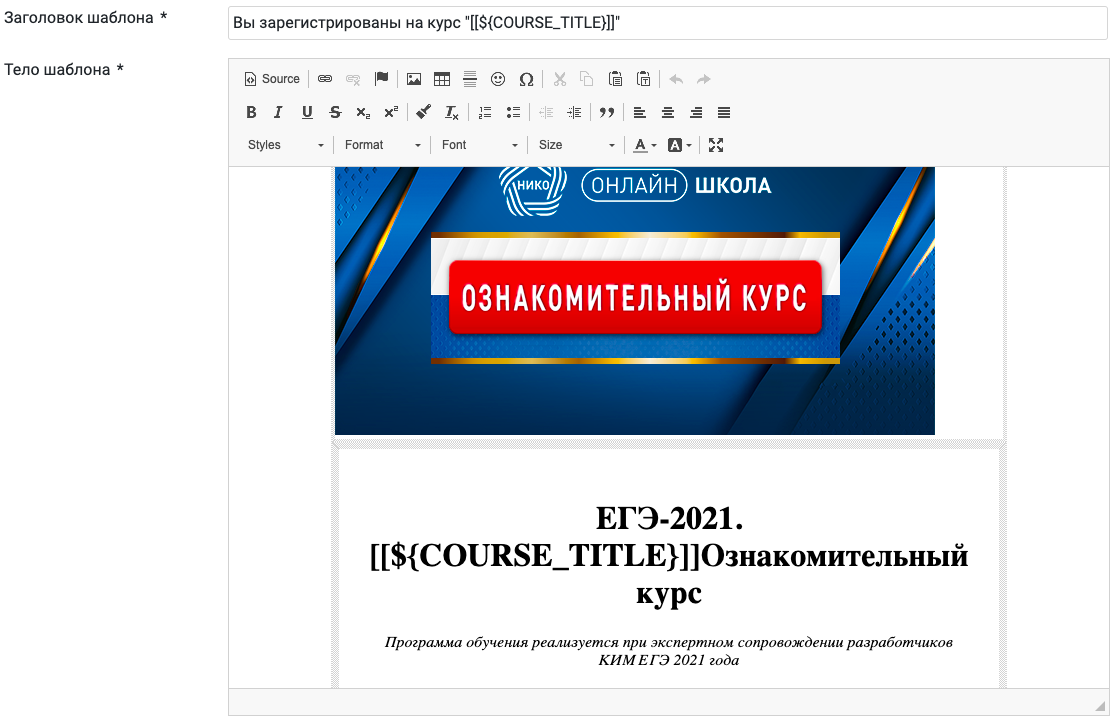
Зато в режиме "source" можно работать со стилями и форматированием текста, чтобы верстать шаблоны писем и курсов:

Для искушенных пользователей ckeditor предоставляет развитую экосистему с множеством различных дополнений: проверка орфографии, плагины для работы с изображениями, CKFinder –файловый менеджер и загрузчик изображений и т.д.
Для использования ckeditor в проекте нужно:
- Добавить зависимость в pom.xml:
<dependency>
<groupId>org.primefaces.extensions</groupId>
<artifactId>primefaces-extensions</artifactId>
<version>8.0</version>
</dependency>
- Подключить пространство имен на html-странице:
xmlns:pe="http://primefaces.org/ui/extensions"
- Использовать соответствующий тег, перечислив в атрибуте "toolbar" необходимые функции:
<pe:ckEditor id="editor" value="#{editorController.content}" toolbar="[['Cut','Copy','Paste','PasteText','PasteFromWord','-', 'SpellChecker'], '/', ['Undo', 'Redo']]" skin="office2013">
<p:ajax event="save" listener="#{editorController.saveListener}" update="growl"/>
</pe:ckEditor>
Если вы все же хотите расширить стандартный набор опций toolbar'а, для его кастомизации лучше вынести настройки редактора в отдельный js-файл и не перечислять весь набор в каждом таком тэге. Сделать это можно, задав группы конфигураций в следующем формате:
CKEDITOR.editorConfig = function( config ) {
// Toolbar groups configuration.
config.toolbarGroups = [
{name: 'document', groups: ['mode', 'document', 'doctools']},
{name: 'clipboard', groups: ['clipboard', 'undo']},
'/',
{name: 'basicstyles', groups: ['basicstyles', 'cleanup']},
{name: 'paragraph', groups: ['list', 'indent', 'blocks', 'align', 'bidi']},
{name: 'links'},
{name: 'insert'},
'/',
{name: 'styles'},
{name: 'colors'},
{name: 'tools'}
]
}
После чего редактор автоматически сгенерирует конфигурации, которые можно настраивать по элементам:
// Toolbar configuration generated automatically by the editor based on config.toolbarGroups.
config.toolbar = [
{
name: 'document',
groups: ['mode', 'document', 'doctools'],
items: ['Source']
},
{name: 'links', items: ['Link', 'Unlink', 'Anchor']},
{name: 'insert', items: ['Image', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar']},
{
name: 'clipboard',
groups: ['clipboard', 'undo'],
items: ['Cut', 'Copy', 'Paste', 'PasteText', '-', 'Undo', 'Redo']
},
...
];
Наконец, полученный файл необходимо подключить с помощью атрибута тэга customConfig="/js/ckeditor.js".
В следующей статье я расскажу о нескольких проблемах, связанных с работой со стилями и форматированием текста в этом редакторе, не переключайтесь:)

